Vuejs开发入门(7):Vue项目组成逻辑
Vue的项目逻辑
为了更深刻了解Vue的项目逻辑,我们可以尝试不使用脚手架搭建一次Vue项目。
单文件组件
Vue的单文件组件(即.vue文件,英文 Single-File Component,简称 SFC),是把Vue组件(模板template、逻辑script、样式style)封装在同一个文件的格式。封装在一个文件内方便对多组件项目进行管理。
它常见的格式如下所示
1 | <script> |
Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。
main.js
我们编写完我们的单文件组件后,我们还需要编写一个mian.js,以用来注册单文件组件以及挂载单文件组件
1 | import { createApp } from 'vue' |
然而我们发现,我们目前整个项目都不存在vue框架代码。因此我们需要将vuejs下载下来,为了方便我们的项目管理的,我们会使用到npm。
npm
npm是包管理器,可以使得我们很方便轻松管理我们的框架、第三方库等,也就是所谓的“依赖”。
使用npm init -y在当前项目文件夹中初始化一个package.json,这个文件是npm包管理器的核心文件,里面包含了我们项目所需要的依赖、项目的运行脚本等信息
1 | { |
接下来我们使用npm install vue安装我们的vue到本地,然后我们会发现多了一个文件package-lock.json,而这个文件记录的是我们依赖的详细信息,以保证不同人开发该项目时,使用依赖版本的一致性。
我们还发现多了一个node_modules文件夹,这个文件夹存放的就是我们刚刚下载下来的依赖。
各种依赖
Webpack
当我们项目的源文件越来越多,我们就需要用到Webpack对项目进行打包了。在使用Webpack之前,我们将我们之前手动创建那几个文件放入新建的src文件夹中。

接着我们需要安装Webpack,包括三个库webpack(本体)、webpack-cli(命令)、webpack-dev-server(live Server功能)。-D代表仅开发环境的依赖,打包交付时不需要使用,i为install的缩写
1 | npm i -D webpack webpack-cli webpack-dev-server |
Babel
由于不是所有浏览器都支持ES6的语法,因此我们需要使用Babel来将高版本转换为低版本的代码
1 | npm i -D babel-loader @babel/core @babel/preset-env |
把各种文件转换为浏览器能识别的合成文件
1 | npm i -D vue-loader css-loader vue-style-loader vue-template-compiler html-webpack-plugin |
这几个依赖都是使得浏览器可以识别我们的Vue单文件组件
1 | npm i -D html-webpack-plugin |
这个依赖是将各种文件(js、html…)打包到一个html内,使得浏览器能正常运行
配置webpack
接下来还是看视频吧,实在是太麻烦了(脚手架是个好东西。。。)
【Vue项目组成逻辑 | 文件关系和作用】 https://www.bilibili.com/video/BV1dt4y1K7BF/?share_source=copy_web&vd_source=09bd1be8229f31f9b1fe4359ac7315ac
脚手架
我们使用vue官方提供的脚手架搭建vue项目
1 | npm init vue@latest |
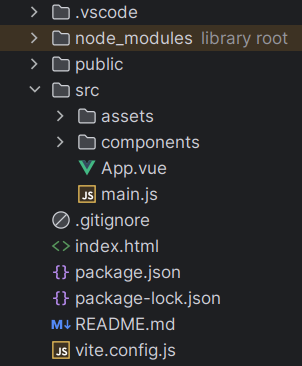
搭建完成后我们看目录

- public ---- 公共资源目录
- src ---- 源文件目录
- index.html ---- 主页
- package.json、package-lock.json ---- npm项目核心文件
- README.md
- vite.config.js ---- webpack打包配置