Web开发基础(5):盒模型
盒子模型
基本概念
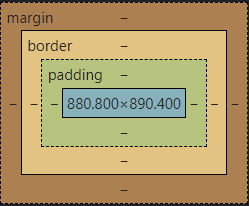
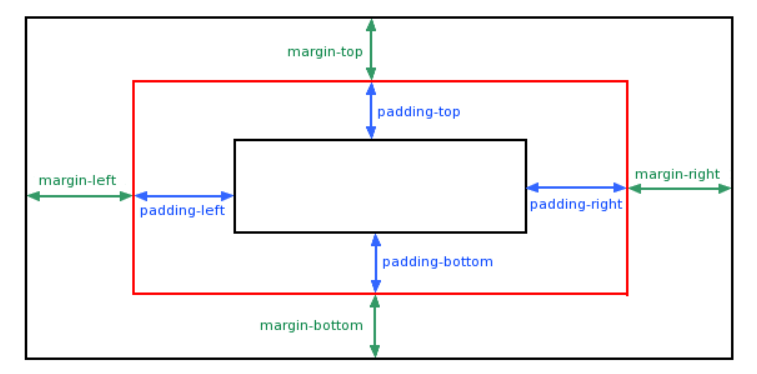
所有的HTML元素都可以看作如下图的盒子

margin:外边距 border:边框 padding:内边距
CSS盒模型本身是一个盒子,封装HTML元素
它包括了四个属性,外边距、边框、内边距、内容,通过设定盒子的四个属性,我们做到布局与设计网页
当我们指定一个元素CSS的宽度width和高度heigh属性的时候,我们设定的是内容部分的宽度和高度。一个完整的元素的,应当还包括了内边距,边框和外边距
因此,一个元素的宽度的计算公式应该是
宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
而一个元素的高度的计算公式为
高度 + 顶部内边距 + 底部内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
边框border
border这个属性实际上是border-width、border-style、border-color的简写属性,即粗细、样式、颜色三个属性
粗细的设置就是使用px、rem等等用于粗细上的值来设定边框粗细
样式的值可以参考border-style - CSS(层叠样式表) | MDN (mozilla.org)中的表格,在简写状态下,边框只能四边均为一种样式
颜色的值可以使用颜色名字(red)、RGB值(rgb(255,0,0))、指定的16进制值(#ff0000)
单独设置各边:
上述的三个值均可以单独一行设置,可以指定边进行变化
它们指定上下左右的方式为border-边-属性
属性对应的便是width、style、color
边的可以有
- top - 上边
- right - 右边
- bottom - 下边
- left - 左边
它们均有简写的方式,可以具有1-4个值
- 一个值时,作用于
所有边框 - 两个值时,依次作用于
上下边、左右边 - 三个值时,依次作用于
上边、左右边、下边 - 四个值时,依次作用于
上边、右边、下边、左边,即顺时针
内边距padding 外边距margin

内边距和外边距跟边框很相似,同样具有上下左右,也同样遵循简写的方式
- 一个值时,作用于
所有边框 - 两个值时,依次作用于
上下边、左右边 - 三个值时,依次作用于
上边、左右边、下边 - 四个值时,依次作用于
上边、右边、下边、左边,即顺时针
通过外边距,我们可以实现居中的效果:
外边距可以设定为auto值,这样就可以做到居中的效果
1 | margin: 0 auto |
上面css语句的意思是讲上下外边距设置为0,左右边距设置为居中