Web开发基础(3):CSS文本、链接、表格、伪类选择器
文本 text
颜色 color
color是一个非常常用的css指定,在body选择器中指定的color,将会成为页面默认的文本颜色
1 | body {color:red;} |
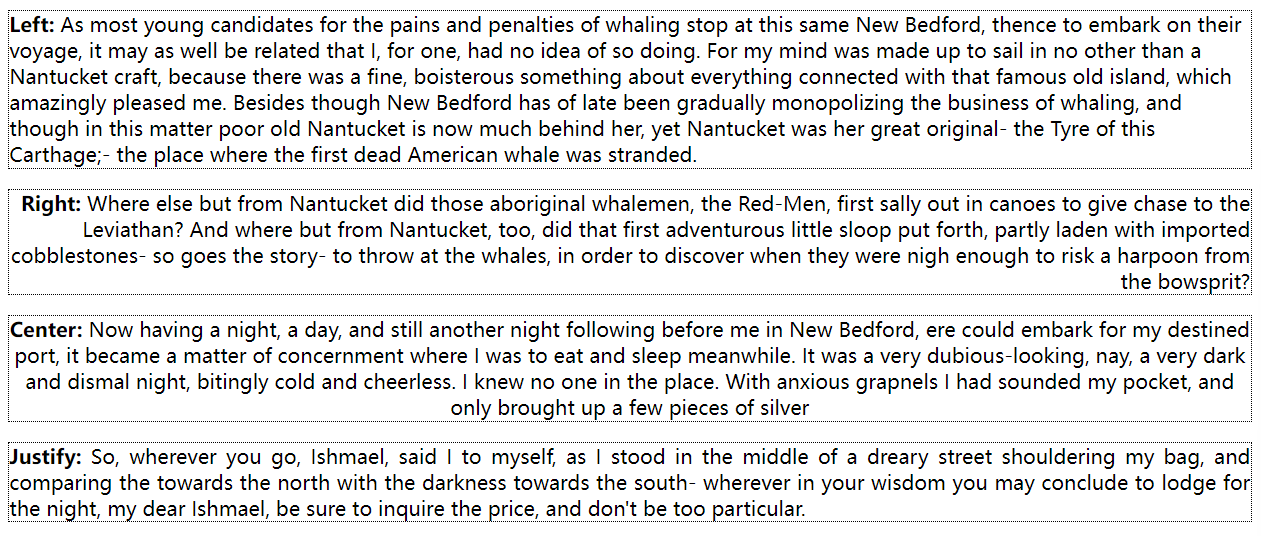
对齐方式 text-align
该属性可以设定文本的水平对齐方式。
文本可以居中center、对齐到左left或右right、两端对齐justify
两端对齐就是每一行都展开为宽度相等,左右边距都是对齐(如杂志和报纸)

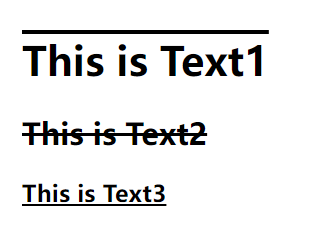
文本修饰 text-decoration
该属性用于设置文本的上划线(overline)、下划线(underline)、**划去(line-through)以及删除链接的下划线(none)**等修饰

文本转换 text-transform
该属性用于设置一个文本的大写或者小写字母
可用于所有字句变成大写(uppercase)或小写(lowercase)字母,或每个单词的首字母大写(capitalize)。
文本缩进 text-indent
该属性可以指定文本第一行缩进的大小
1 | p {text-indent:50px;} |
链接
链接有四个状态
- a:link - 一般情况,未访问过的链接
- a:visited - 用户已经访问过的链接
- a:hover - 用户的光标悬停在链接上时
- a:active - 被点击的那一刻
这四个状态都可以单独设定样式,状态的样式设置有一定的顺序规矩:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
常见的样式设置有文本修饰(text-decoration)、背景颜色(background-color)、**字体大小(font-size)**等等,基本上文本修饰可以使用的,在链接上都可以使用。
表格
边框 border
该属性可以设置边框的相关属性,厚度、边框样式(连续、分段等)、颜色等
他们可以写在同一个定义中,以空格分开,也可以分开几个定义
1 | border: 1px solid black; |
值的顺序无关紧要

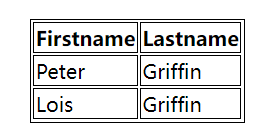
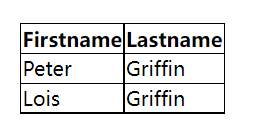
单个边框 border-collapse
该属性可以将默认两个边框的折叠成一个边框
1 | table { |

宽度和高度 width、height
该属性值与文字值类似,可以用百分数或者是像素等等来表示宽度或者高度
1 | table { |
文字对齐 text-align、vertical-alig
该属性用于设置表格中的文本对齐与垂直属性
水平对齐属性 text-align可以设置居中center、对齐到左left或右right
垂直对齐属性vertical-alig设置垂直对齐,比如顶部top,底部bottom或中间middle
表格单元格大小 padding
该属性用于控制单元格大小
padding可以接受1-4个值:
- 当只指定一个值时,该值会统一应用到全部四个边的内边距上。
- 指定两个值时,第一个值会应用于上边和下边的内边距,第二个值应用于左边和右边。
- 指定三个值时,第一个值应用于上边,第二个值应用于右边和左边,第三个则应用于下边的内边距。
- 指定四个值时,依次(顺时针方向)作为上边,右边,下边,和左边的内边距。
1 | /* 应用于所有边 */ |
颜色 background-color、color
background-color用于设定表格的背景颜色
color用于设定表格内的文本颜色
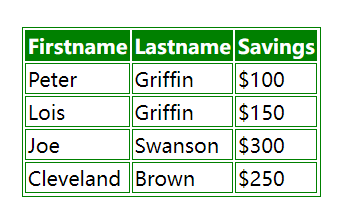
下面例子分别设定了
- 表格的间距、样式、颜色
- 表头的背景颜色和文本颜色
1 | table, td, th { |

伪类选择器
伪类:专门用来表现元素的一种特殊状态
实际上,我们在上面就有一种伪类选择器,即链接的四种状态
常用的伪类选择器
-
超链接伪类
<a>a:visited已被访问a:link未访问a:hover悬停a:active点击瞬间 -
表单
:focus获得焦点 -
:first-child
选择元素的第一个子元素,如列表第一个元素